API for blink
- $b.openUrl(namedEvent, [url])
- $b.requestInternal(namedEvent)
- $b.appendStylesheet(path)
- $b.getPlayer(index)
- $b.getPlugin (name)
- $b.shareToFacebook (opts)
- $b.shareToTwitter (opts)
$b.openUrl(namedEvent, [url])
Opens a new window or tab and go to the specified URL.
Arguments
namedEvent (string)(Required): This event corresponds to what AdOps will be configuring of the URL.url (string): URL to be used should there be no URL found.
$b.openUrl('Open_Walgreens', 'https://example.com')
$b.requestInternal(namedEvent)
Arguments
namedEvent (string): This event corresponds to what AdOps will be configuring for third party tracking pixels in the named events.
$b.requestInternal('Click_Slate')
$b.appendStylesheet(path)
Arguments
path (string): Relative path to the URL of the CCS file.
$b.appendStylesheet('./plugins/test.css')
$b.getPlayer(index)
This creates the Player if the index is not already present and returns it to you.
Arguments
index (integer): The index of the player to retrieve.
Returns
(Player): Returns the Player
$b.getPlayer(0).node.play()
$b.getPlugin (name)
You need to use $b.getPlugin which accepts a string.
Arguments
name (string): The name of the plugin to reference to.
Returns
(Plugin): Returns the Plugin
Example usage for Retailigence:
var Retailigence = $b.getPlugin('retailigence')
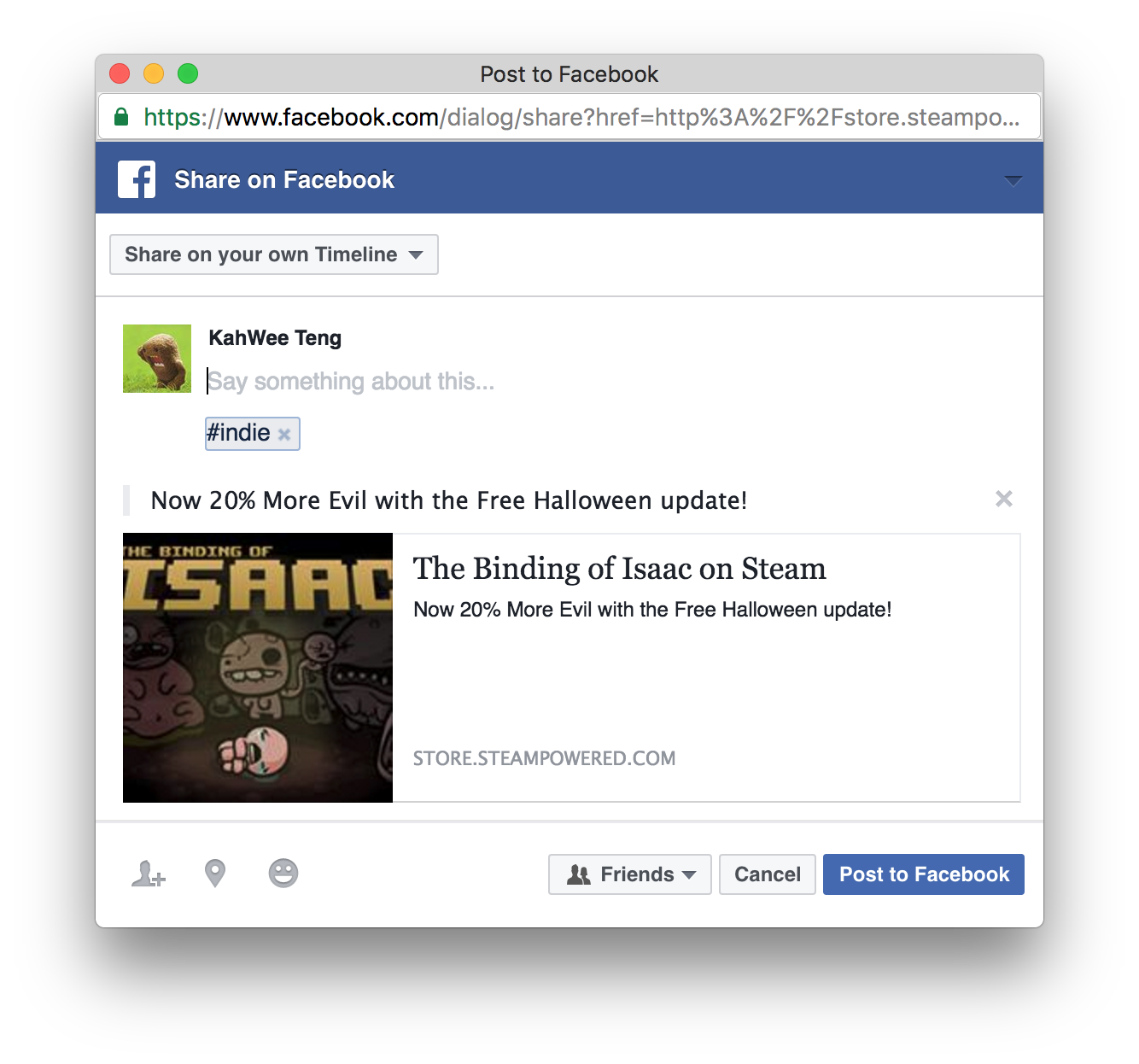
$b.shareToFacebook (opts)
[opts={}] (Object): The options object.[opts.href] (string): The link attached to this post. Required.[opts.hashtag] (string): A hashtag specified by the developer to be added to the shared content. People will still have the opportunity to remove this hashtag in the dialog. The hashtag should include the hash symbol, e.g. #facebook.[opts.quote] (string): A quote to be shared along with the link, either highlighted by the user or predefined by the developer, as in a pull quote on an article.
For full list of Facebook options, refer to Facebook Share Dialog documentation.
$b.shareToFacebook({
href: 'http://store.steampowered.com/app/113200/',
quote: 'Now 20% More Evil with the Free Halloween update!',
hashtag: '#indie'
})
Dialog:

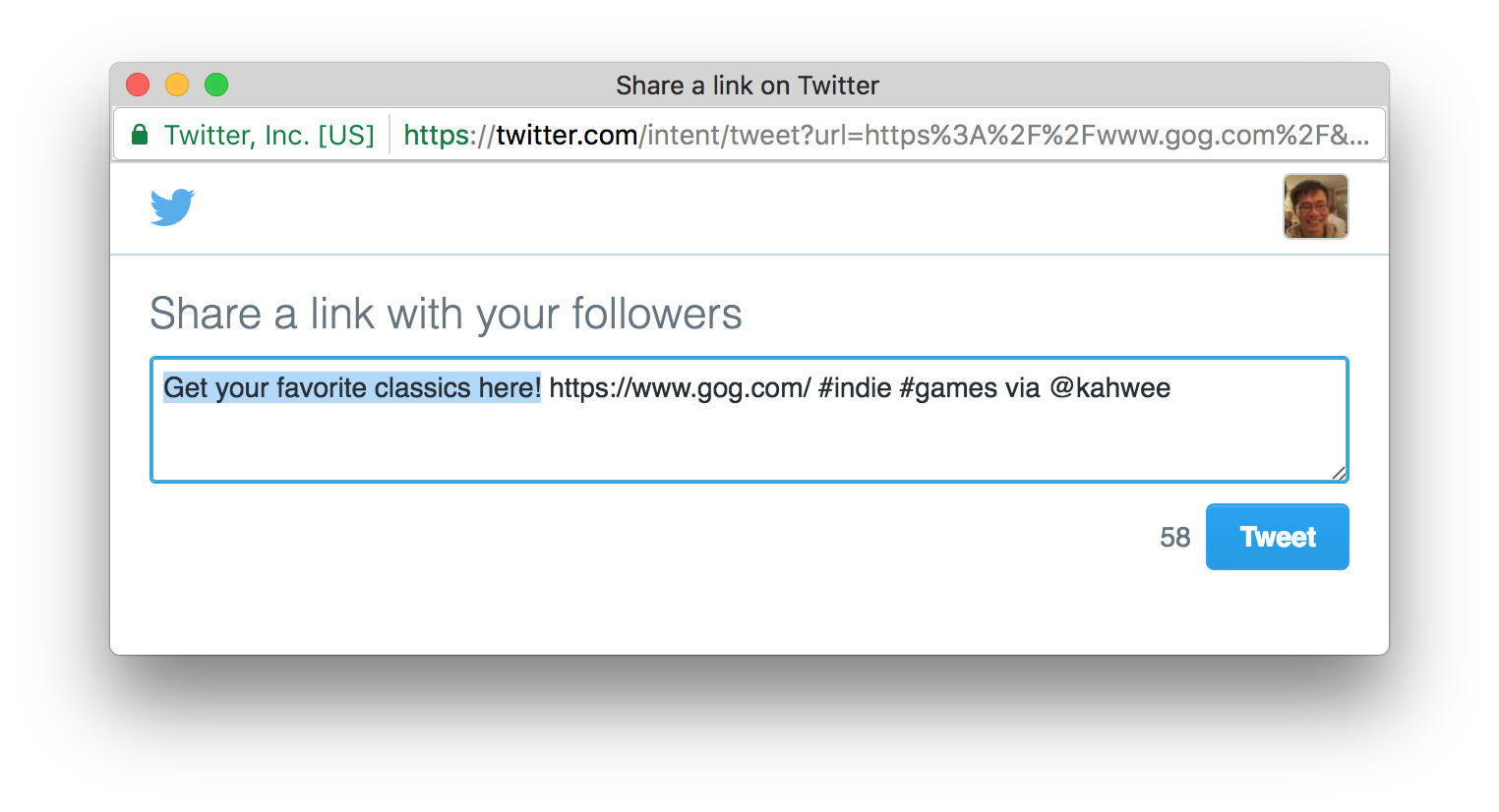
$b.shareToTwitter (opts)
[opts={}] (Object): The options object.[opts.url] (string): URL included with the Tweet.[opts.text] (string): Pre-populated text highlighted in the Tweet composer.[opts.hashtags] (string): A comma-separated list of hashtags to be appended to default Tweet text. Example Value: example,demo[opts.screen_name] (string): Address the Tweet to a specific user. Example Value: benward[opts.via] (string): Attribute the source of a Tweet to a Twitter username. Example Value: twitterdev[opts.related] (string): A comma-separated list of accounts related to the content of the shared URI. An included Twitter account may appear in a list of recommended accounts to follow. Example Value: twitterapi,twitter
Composer format will be:
@{screen_name} {text} {http://url/} #{hashtags} via @{via}
Example:
$b.shareToTwitter({
via: 'kahwee',
url: 'https://www.gog.com/',
text: 'Get your favorite classics here!',
hashtags: 'indie,games'
})
For full list of Twitter options, refer to Twitter Intent documentation.
Dialog: